ペイントの使い方その2
当ブログではアフィリエイト広告を利用しています
こんにちは、Eristarです。

Microsoft Paint icon by Icons8
みなさんはWindowsに標準搭載されているペイントというアプリケーションを普段から使っていますか?使ってみたいけど使ったことない、使い方が分からないという方のためにペイントの使い方を2回にわたって解説していきます。今回は2回目です。
1回目はコチラの記事をどうぞ。
このページを読めばあなたはきっとペイントを使いこなせるようになります。
今回も掲載する画像はペイントにて編集していきます。
では、はじめていきます。

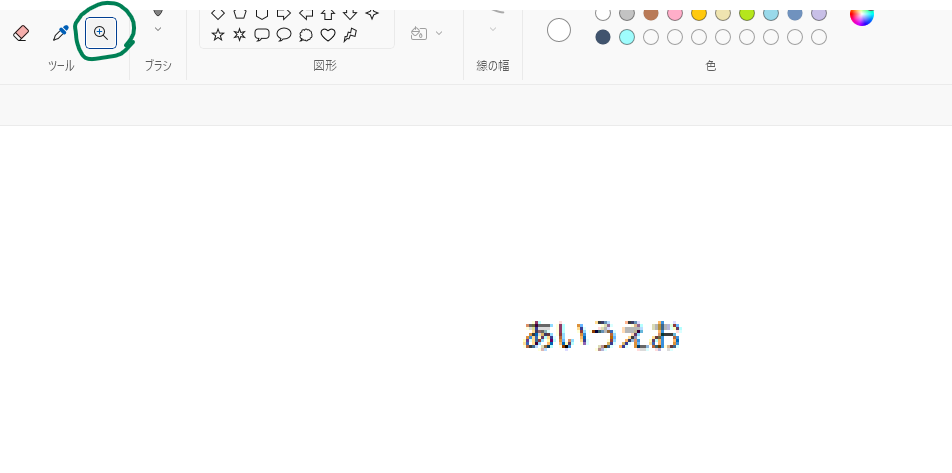
①拡大鏡
拡大鏡のマークをクリックすると拡大鏡のマークが出てきます。拡大したいところをクリックしたら拡大します。最大800%まで拡大されます。

②カラーピッカー
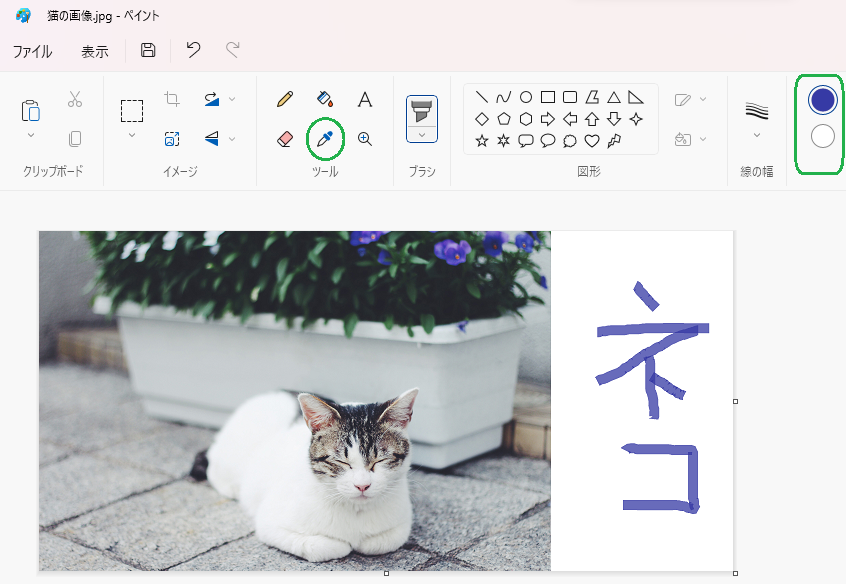
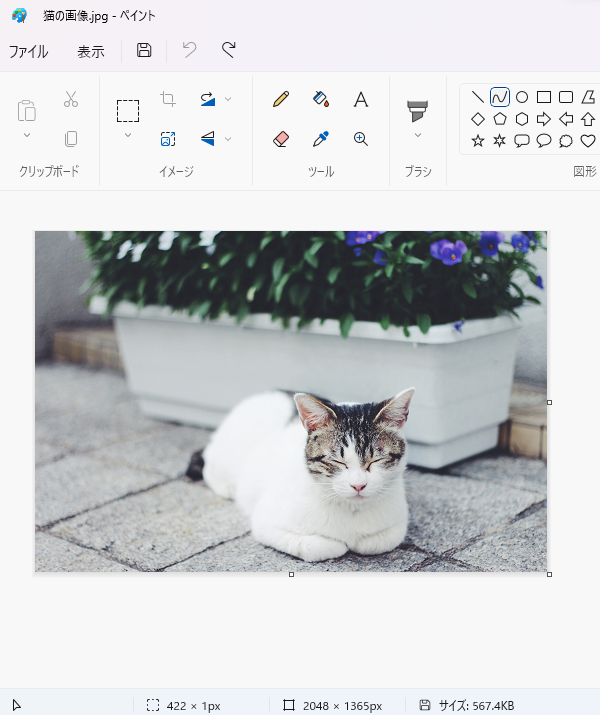
カラーピッカーとは画面上の色を取得できる機能です。今回は下の画像の中の猫の後ろにある鉢植えの花の色を取得します。ツールの中にあるカラーピッカーを選択します。するとスポイトのようなマークが出るので取得したい色の所をクリックしながらなぞります。すると色1に色が取得されました。「ネコ」と書いた文字の色が取得した花の色になります。

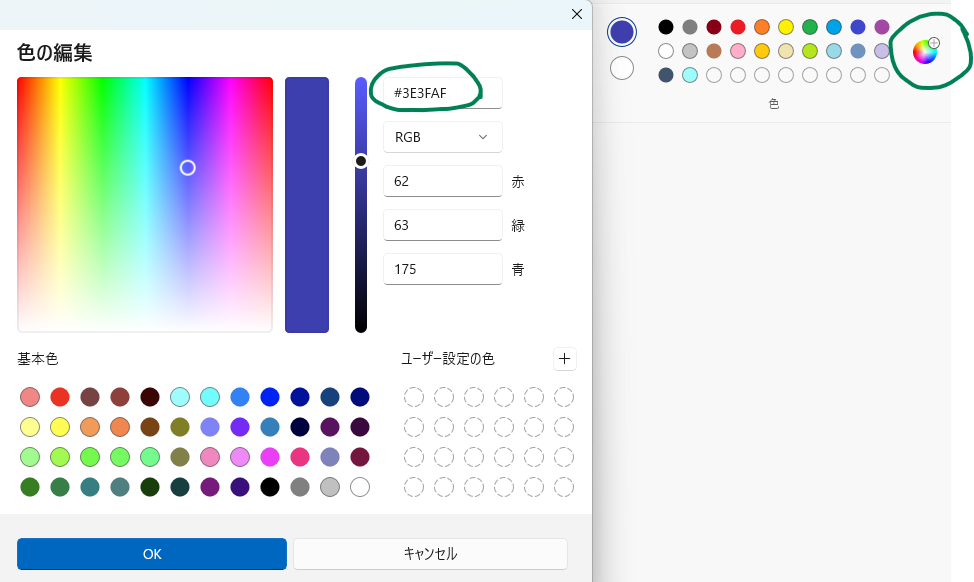
ちなみに、色の欄にある一番右のレインボーの丸をクリックすると色の編集画面が出てきて、今取得した花の色のRGBとカラーコードが表示されます。

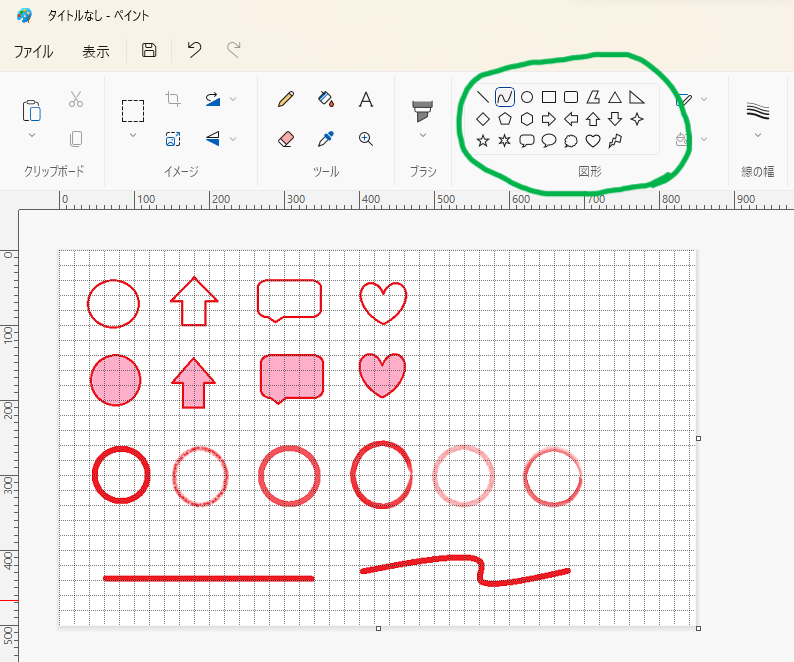
③図形の挿入
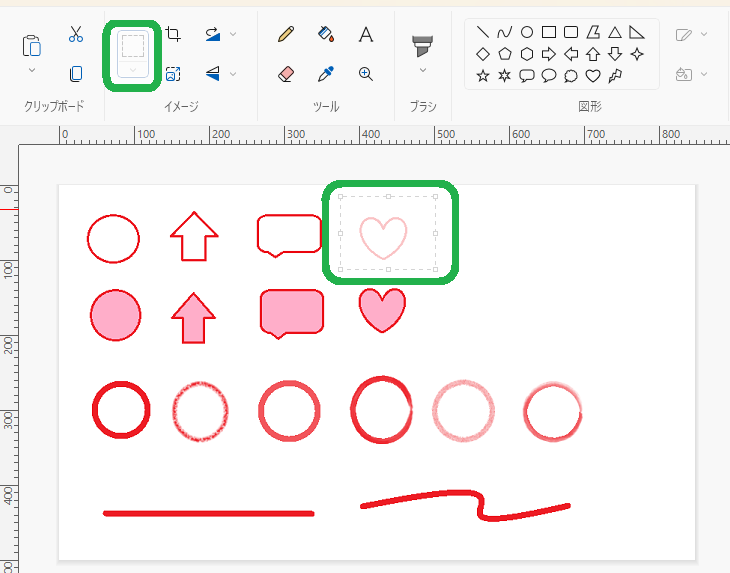
図形は21種類の図形と線と曲線を挿入することができます。
上の画像の様に4種類の画像を挿入して、直線と曲線を引いてみました。上から2列目の図形のように枠線と中の色を変えることもできます。

図形の輪郭をクリックして線を変えることができます。画像にある上から3列目の丸は左から順に実線の枠線・クレヨン・マーカー・油彩ブラシ・鉛筆(通常)・水彩ブラシの順で書いてみました。また、曲線の書き方は曲線を選んで普通の線を引いてから、引いた線をクリックしながら動かすと曲線になります。
④選択・サイズ変更と傾斜・回転・反転
選択
「選択」は解説の便宜上、⑤で解説します。
サイズ変更と傾斜
画像などのサイズを変更したり傾斜をつけることができます。

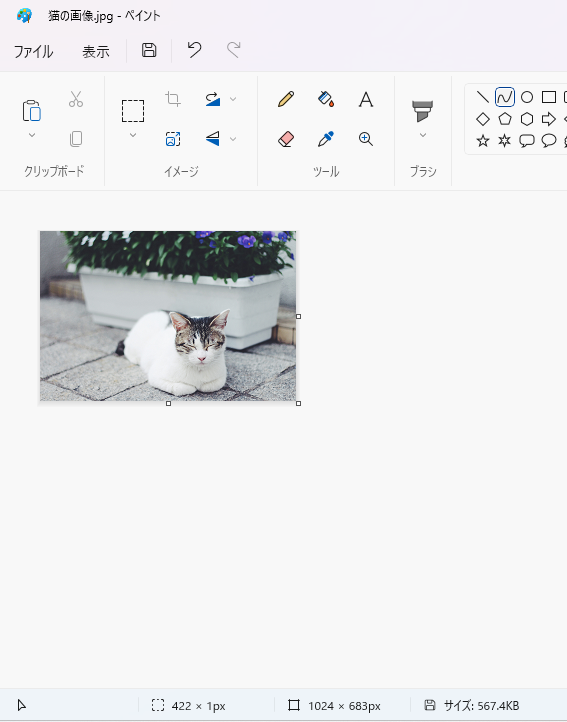
上の画像の元のサイズは2048×1365pxです。このサイズを半分にしてみます。サイズ変更と傾斜をクリックします。すると今、水平と垂直にそれぞれ100が入っているので50に変更してOKをクリックします。

するとサイズが半分になりました。元のサイズの半分である1024×683pxと記載されています。

回転
画像などを回転させることができます。「右へ90°回転・左へ90°回転・180°回転」があります。今回は180°回転させてみました。

反転
画像などを反転させることができます。「上下反転・左右反転」があります。今回は左右反転させてみました。

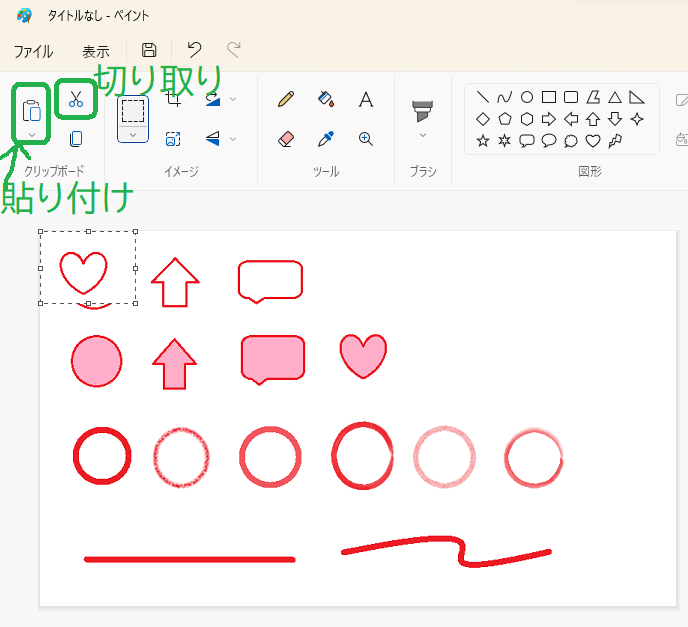
⑤貼り付け
画像の中の一番右上のハートを2列目のハートの横に持っていきます。
まず選択ボタンをクリックしてハートを選択します。

次に切り取りボタンを押します。するとハートが切り取られました。次に貼り付けボタンを押します。すると下の画像の様に左上にハートが貼り付けられました。

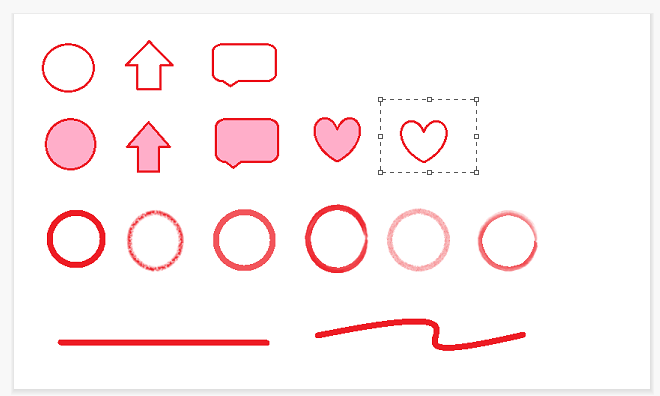
左上に貼り付けられたハートをマウスでクリックしながら2列目のハートの横に配置すれば完了です。

今回は、ペイントの使い方その2を解説しました。前回のペイントの使い方その1と共に読めばペイントをもうマスターできるはずです。ぜひ復習してみてください!
↓皆様のクリックがサイト運営の励みになります(^o^)